乱暴に言うと、人力で Mesh Baker 的な事をします。
具体的には
- テクスチャのアトラス化 & テクスチャサイズを下げる
- テクスチャのアトラス化 & マテリアル統合
を人力でやる方法です。
1. どういうときに軽量化が必要なの?
Vket などで展示用 3D モデルを入稿する際、ビルドサイズ・マテリアル数の上限が設けられています。
例えば、Vket 2023 Winter のアイテム展示ブース だと入稿の制限が下記のようになっています。
- ビルドサイズ: 2MB (テクスチャ容量)
- Set Pass Calls (マテリアル数): 6
※ここでは、説明の簡略化のため Set Pass Calls ≒マテリアル数としています。
もし、展示物がこの要件を超えている場合、
a. ビルドサイズ超過: アトラス化 & テクスチャサイズを下げ
b. マテリアル数超過: アトラス化 & マテリアル統合
などで軽量化して、要件を満たすように対応します。
この記事で取り扱わないこと
複数マテリアルを統合する際、各種パラメータや Matcap などを上手く一つにまとめる必要が出てきます。
しかし、説明が煩雑になってしまうため、ここでは取り扱いません。
2. やること

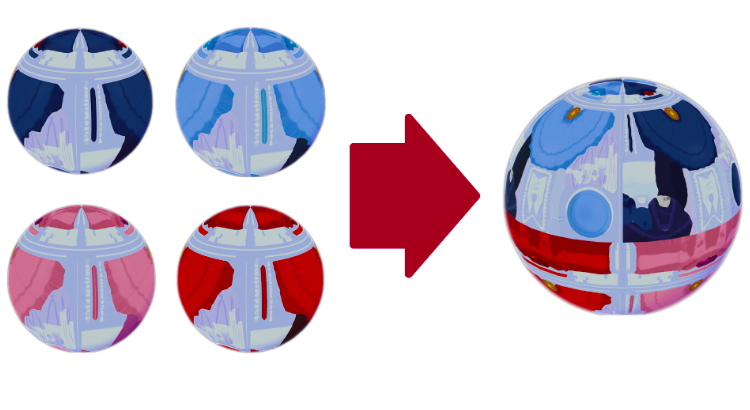
テクスチャ・マテリアルが個別になっている 4つの帽子に下記を行います。
a. マテリアルを一つにまとめる
b. 4枚のテクスチャ(1024px)を 1 枚のテクスチャ(1024px, 2048px) にまとめる
解説で使うモデルは公開しています。
手順のチェックなどに使ってやってください!

2.1 負荷・容量チェック
最終的に軽量化の効果を確認したいので、軽量化前の負荷を確認してみましょう。
下記の手順で、Game タブの統計情報を確認します。
- unitypackage をインポート
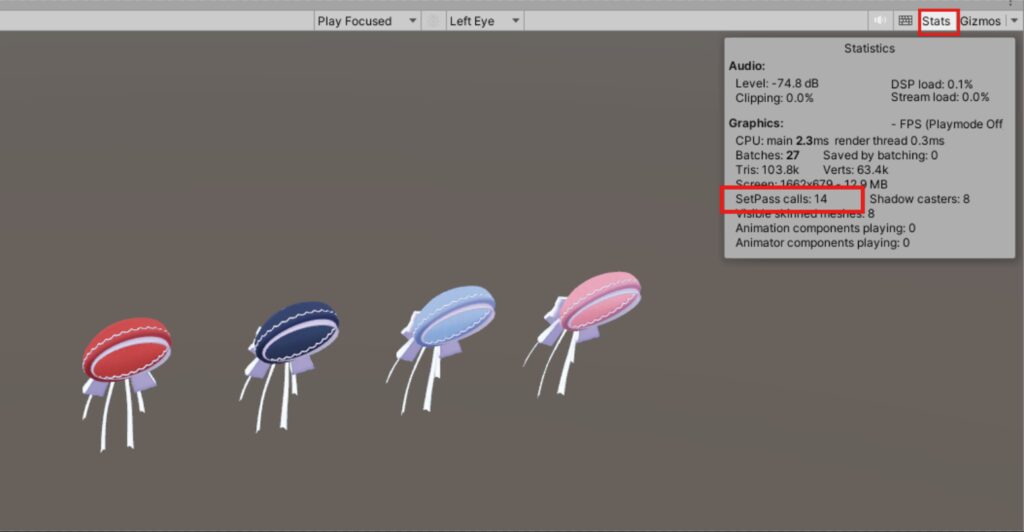
- 実行 Play をして stats 開く
Set Pass Calls
下図にある “Set Pass Calls: 14” と言うのが、マテリアル数に応じて増える負荷になります。
何もない状態でも Set Pass Calls は 2 使いますので、帽子だけの Set Pass Callsは 12 になります

ビルドサイズ
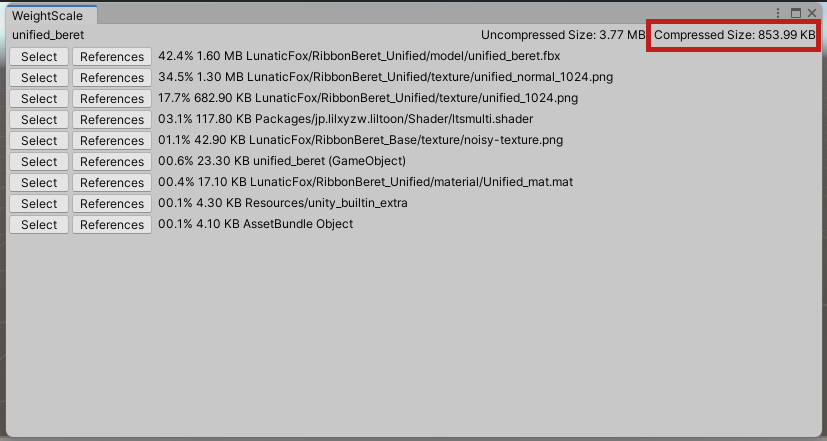
ビルドサイズの計算には下記の 『【2019対応】VRCアバター/ワールド体重計』を使用します。
※ビルドサイズ計算方式の違いで多少の誤差が発生するかもしれません。しかし、問題になるほどではないと思います。
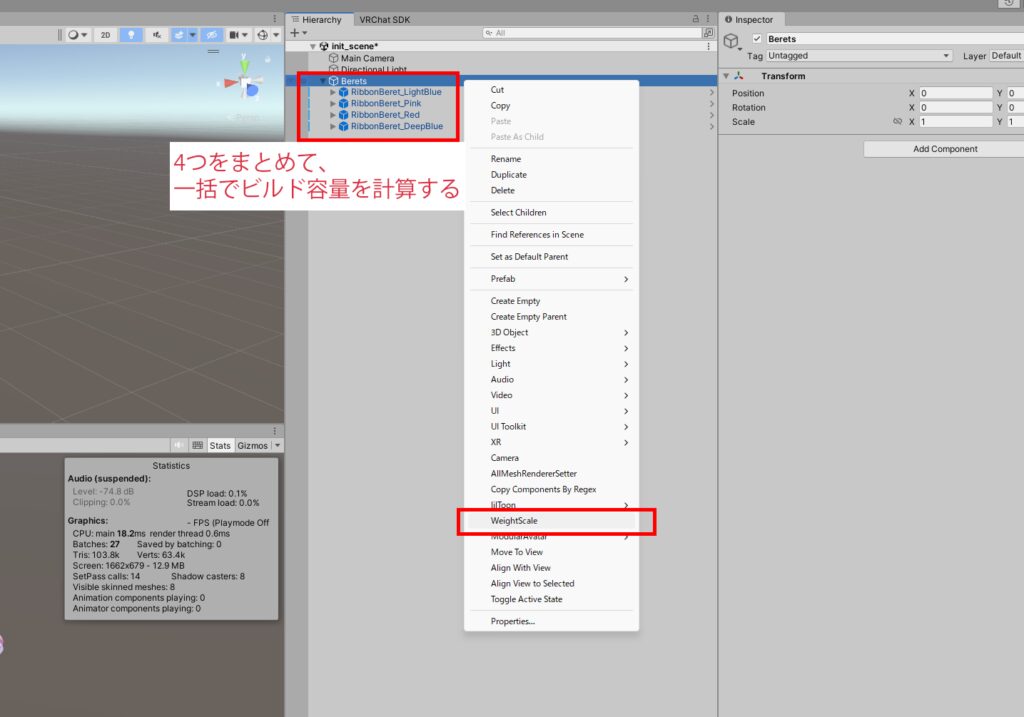
計算手順
- 空のゲームオブジェクトを作って、Berets に名前を変更
- Berets に4色のベレー帽を入れる
- 右クリックで WeightScale を選択
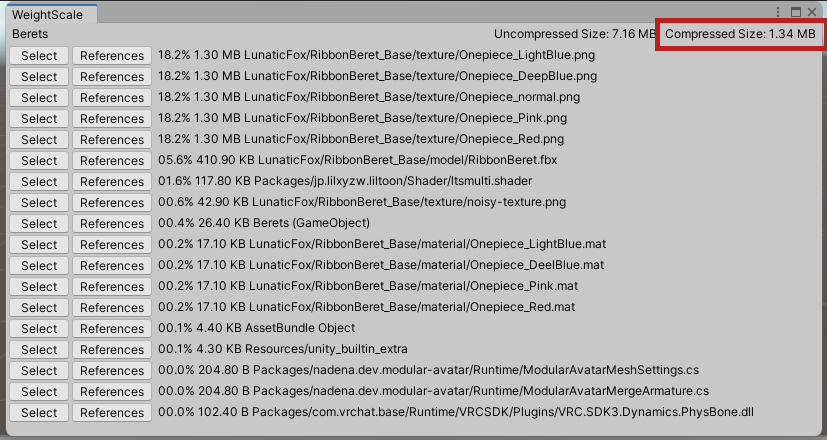
計算結果の “Compressed Size“ がビルドサイズになります。
軽量化前のビルドサイズは1.34[MB] となりました。


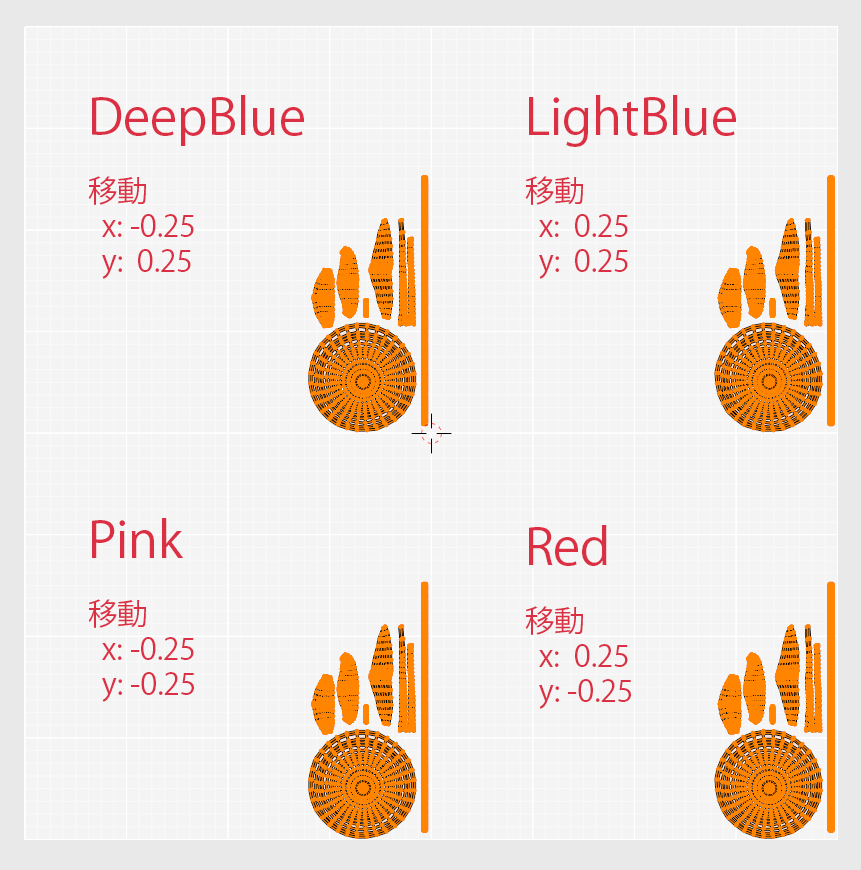
2.2 3D モデルの UV 移動
※帽子モデルは、ワンピース衣装から抜き出したものなので UVがスカスカになっています
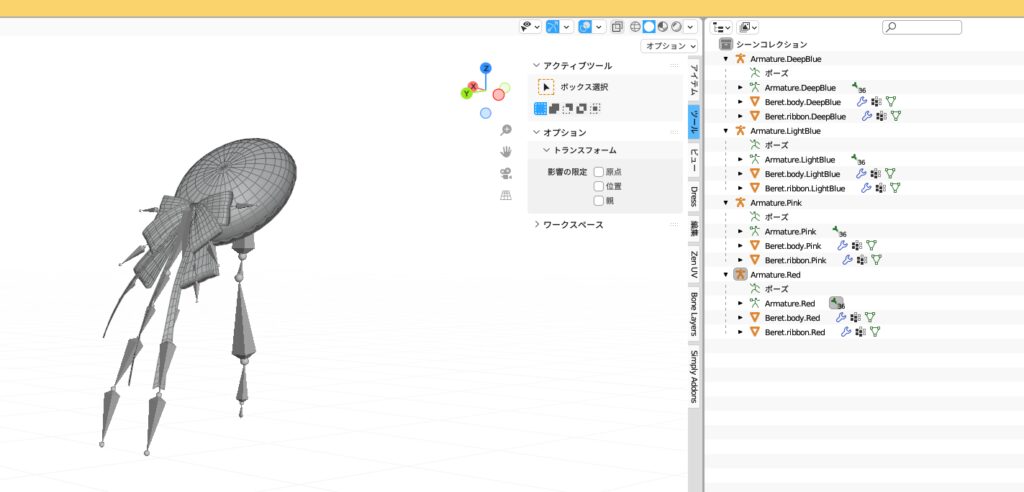
まずは、下記手順で4色分の帽子モデルを作成
① Blender で RibbonBeret.fbx をインポート
② インポートしたモデルを3つコピー(合計4つにする)
③ わかりやすくするため、各モデルに色名を追記する

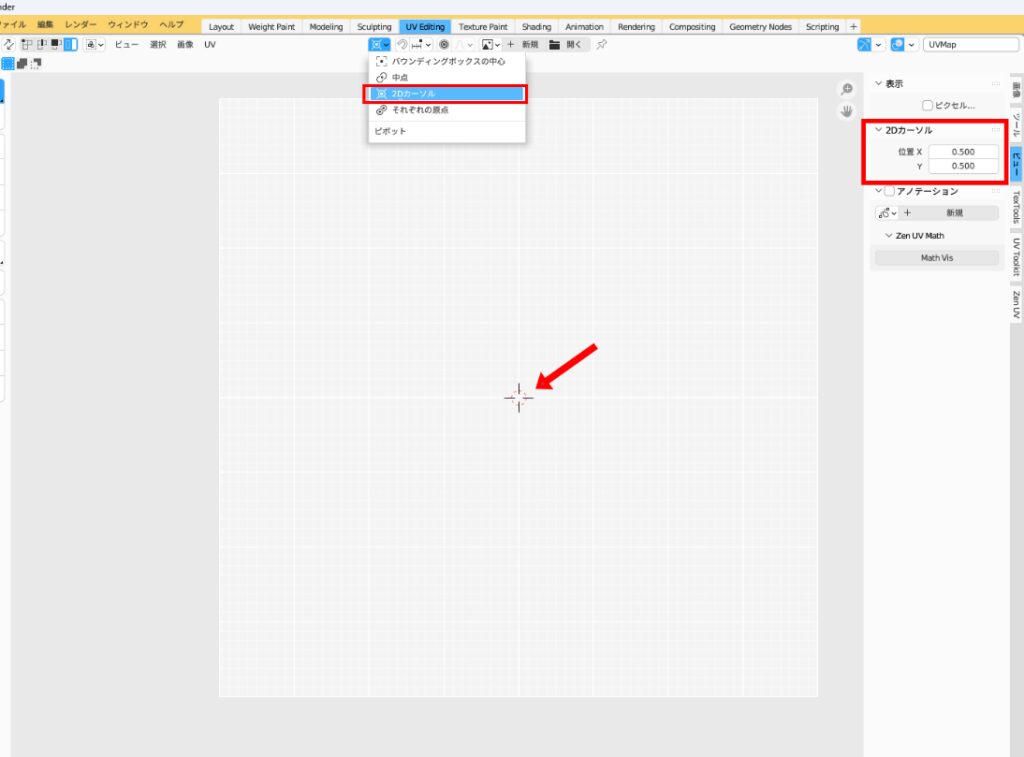
④ ビューの右タブを開き、2D カーソル位置の X, Y を 0.5 にして、UV の中心に移動させる
⑤ ピボットを 2D カーソルにする
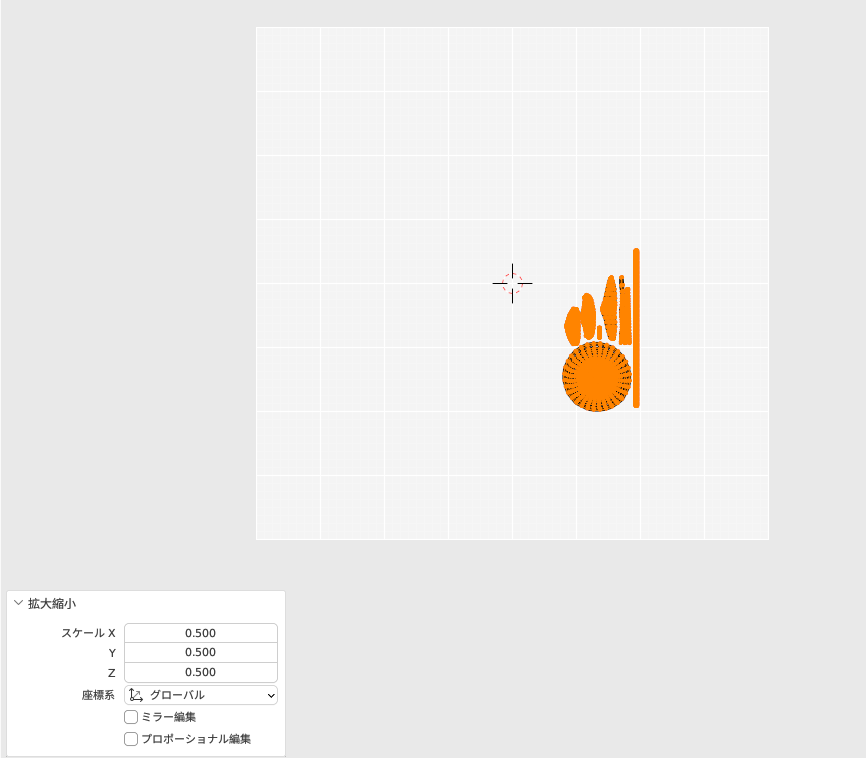
⑥ 縮小でスケールをすべて 0.5 にする
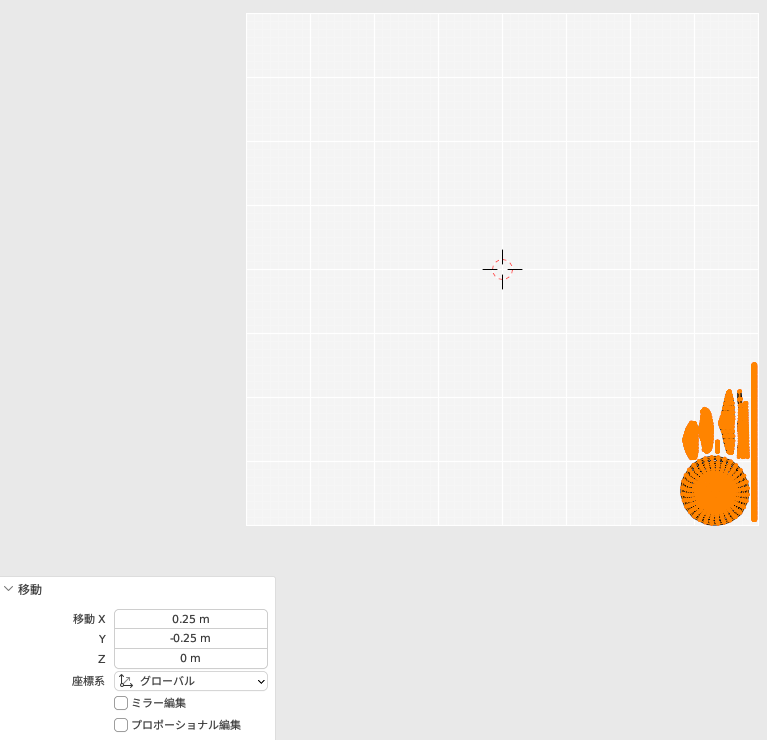
⑦ 0.25 単位で 移動させて、色ごとに4のブロックになるように配置する
完了したらエクスポートして Unity で読み込みます。




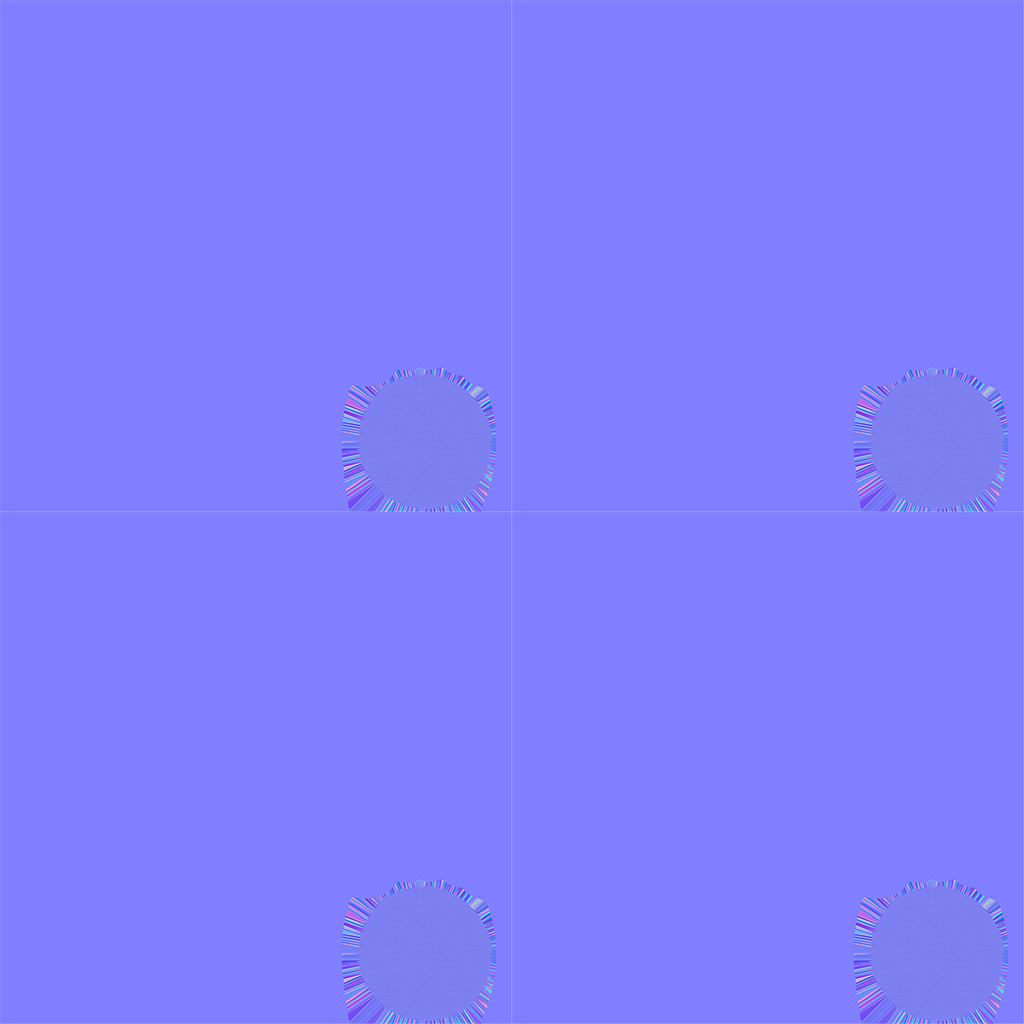
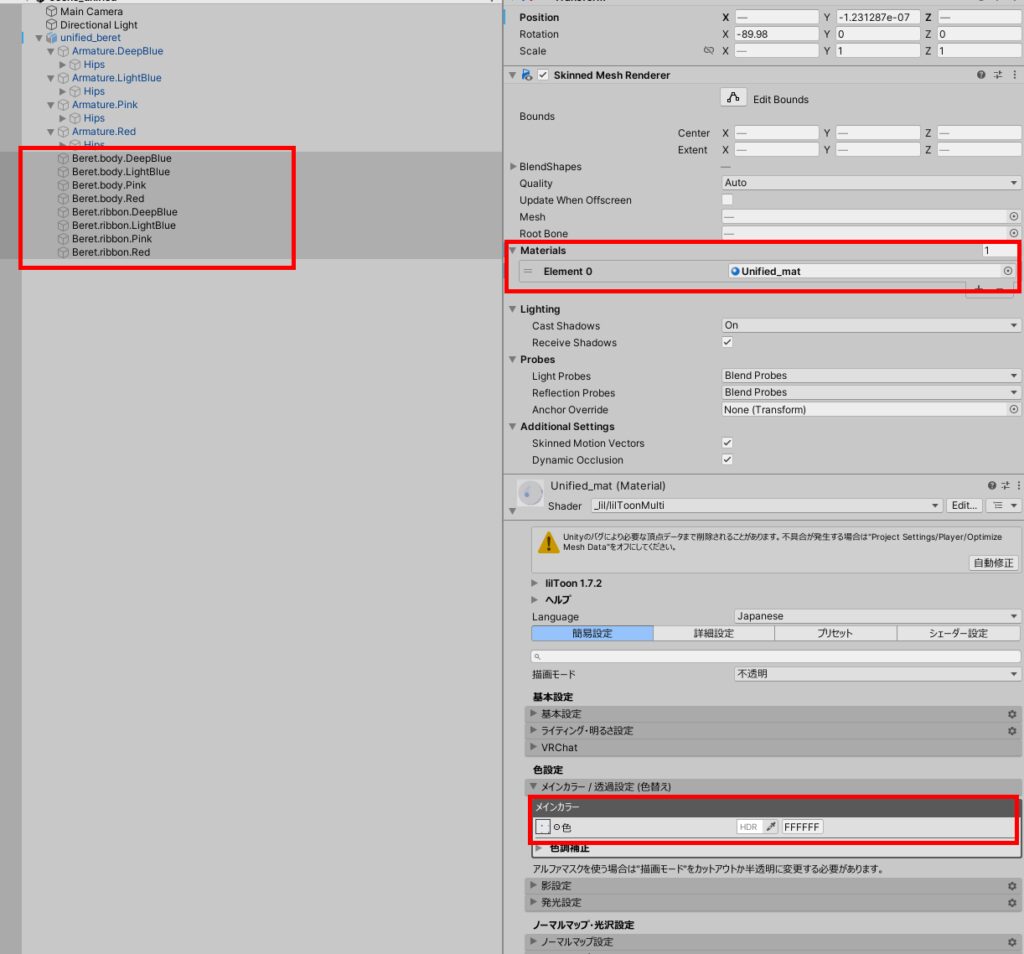
2.3 画像 & 統合マテリアル作成
① 2.2 の UV に合わせてテクスチャを移動
②ノーマルマップもテクスチャ同様に移動
③ 既存のマテリアルをコピーして、①テクスチャと②ノーマルマップに差し替え
④ 2.2 の 4つ帽子に③のマテリアルをて適用



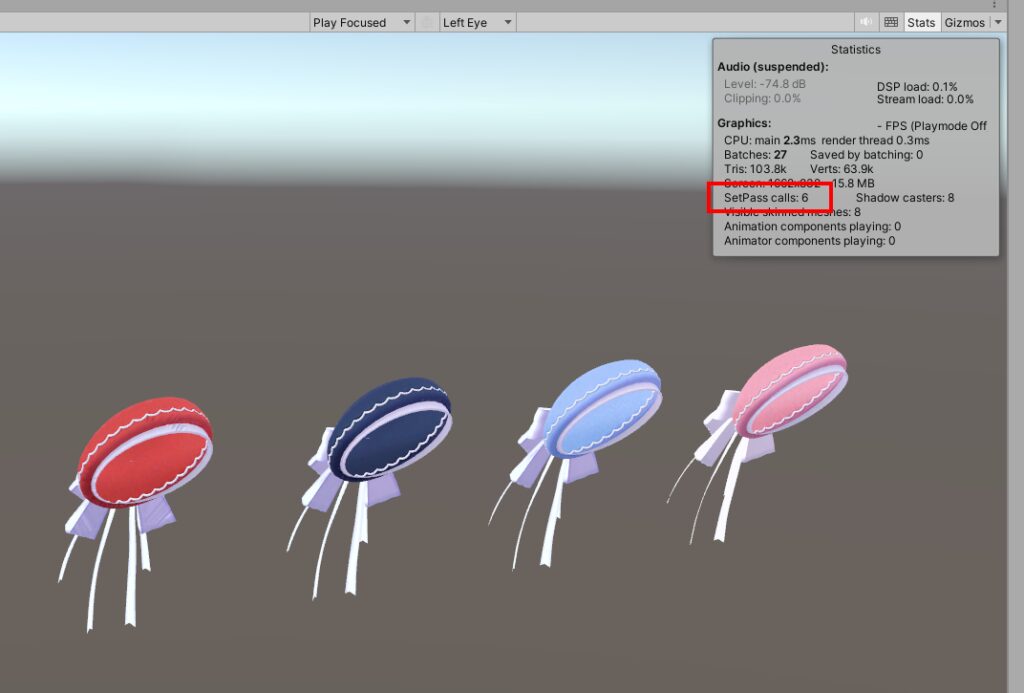
2.4 改めて負荷・容量チェック
軽量化の結果は下記の通り。
| 個別マテリアル(2.1) テクスチャ 各1024 px | マテリアル統合 テクスチャ 1024 px | マテリアル統合 テクスチャ 2048 px | |
| Set Pass Calls | 12 | 2 | 2 |
| ビルドサイズ | 約1,340[KB] | 853.46[KB] | 約 1.520[KB] |
Set Pass Calls
10減らすことができ、ざっくりで描画負荷が 約15% になりました。
今回のようにな色が違う同一 3D モデルの場合は、 Set Pass Calls が減りやすいケースになります。
ビルドサイズ
当然ですが、テクスチャ解像度に依存した結果になります。
- テクスチャ結合(2048px)の場合は、ビルドサイズが大きくなる
- テクスチャ結合(1024px)の場合は、ビルドサイズが小さくなる
テクスチャ解像度はビルドサイズの制限に応じて選ぶことになります。


3. まとめ
マテリアル・テクスチャを統合することで、Set Pass Calls (描画負荷) を減らすことができました。
ただし、解像度を維持した場合はビルドサイズは大きくなります。
よって、Set Pass Calls とビルドサイズの両方を減らす場合は、解像度を下げる必要があります。
今回はカラバリを一つにまとめただけなので簡単でした。
しかし実際には、マテリアルのパラメータ(影の色やリムライトの色など)が違う場合や、Matcap のスロットが足りなくなる場合がほとんどだと思います。
その場合、見た目を妥協するか、展示物を減らすかのトレードオフ問題になります。
いじょ!
参考になれば幸いです!